
Web
Las 7 tendencias en diseño web que más éxito han tenido este 2020
21 diciembre, 2020

Recorrido por las tendencias de UI que más éxito han tenido
En el último post repasábamos las tendencias de diseño gráfico que más éxito han tenido este 2020 y que probablemente muchas de ellas sigan vigentes el año próximo.
En este artículo vamos a ver cómo se han aplicado en el diseño de páginas web y diseño UI (user interface) y veremos que encontraremos múltiples similitudes.
1. Dark Mode

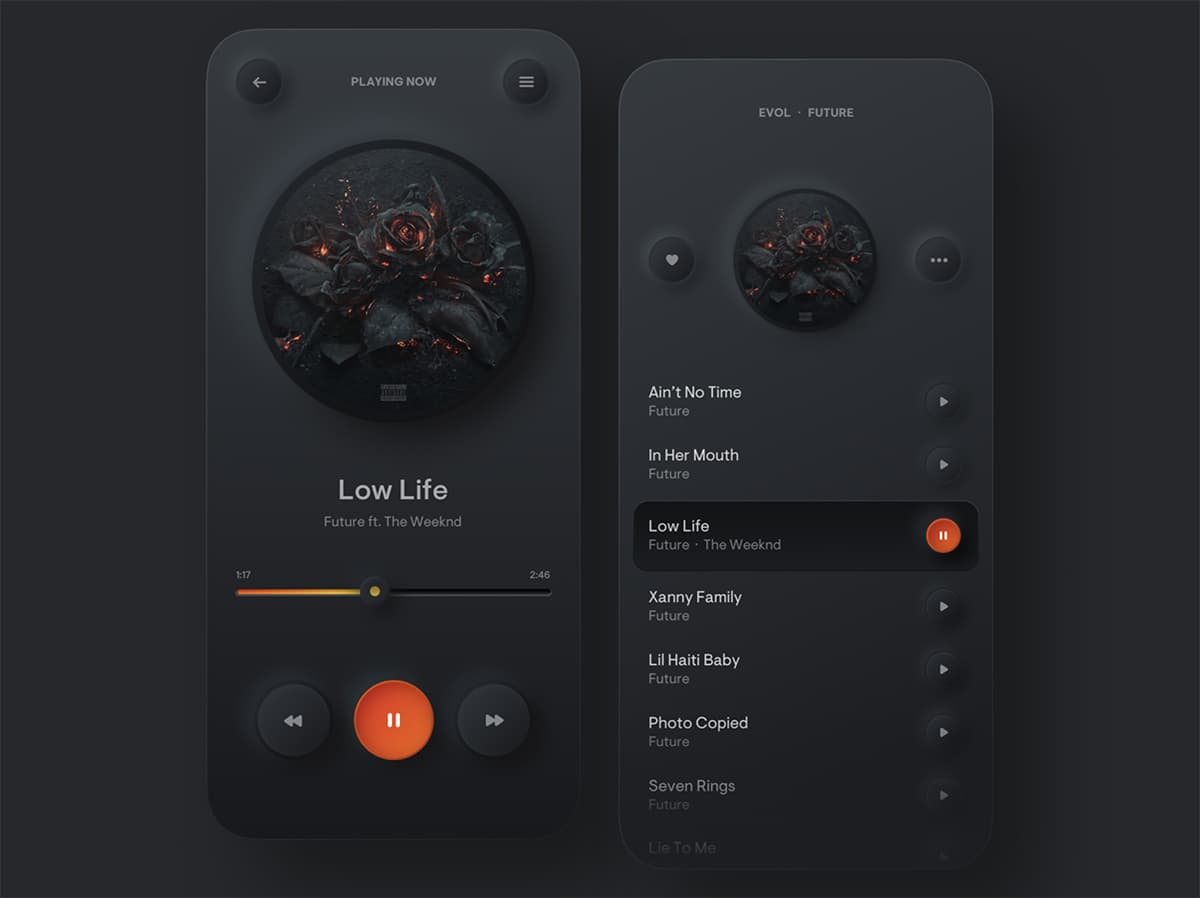
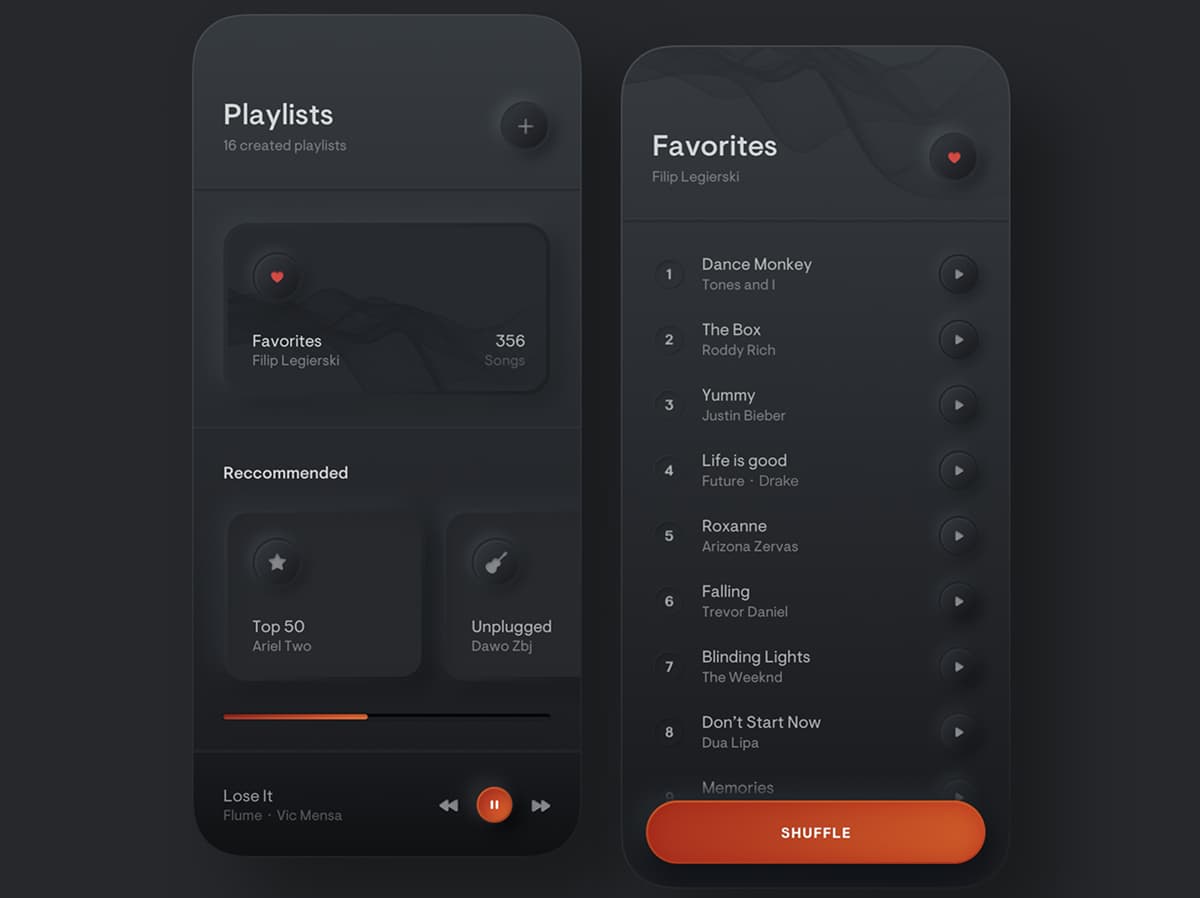
El dark mode o modo oscuro es una de las tendencias que más fuerte ha pegado este año y es que, además de otorgar una apariencia moderna, resulta muy eficiente en cuanto a que reduce el consumo de batería de los dispositivos y además mitiga la tensión ocular. Las grandes empresas de la tecnología como son Instagram, Facebook, Gmail, Apple o Android ya ofrecen esta alternativa en su interfaz debido a su fantástica acogida.


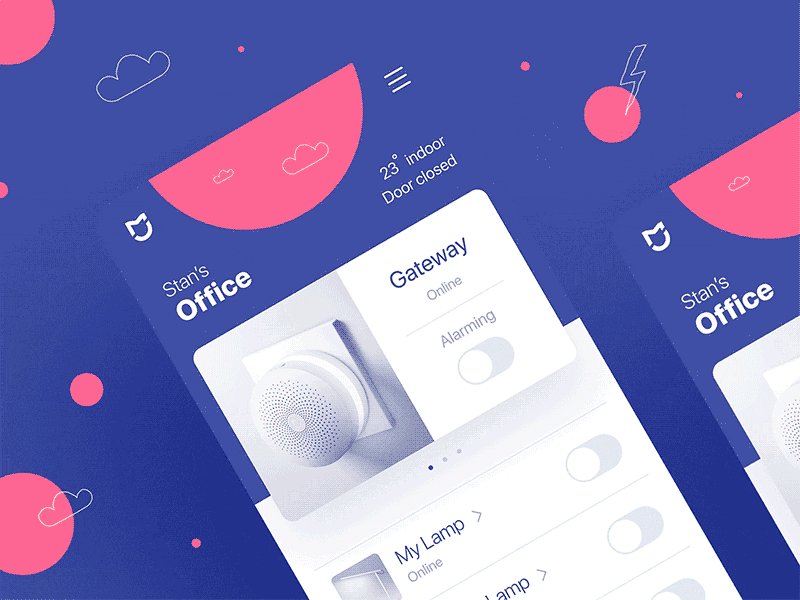
2. Ilustraciones
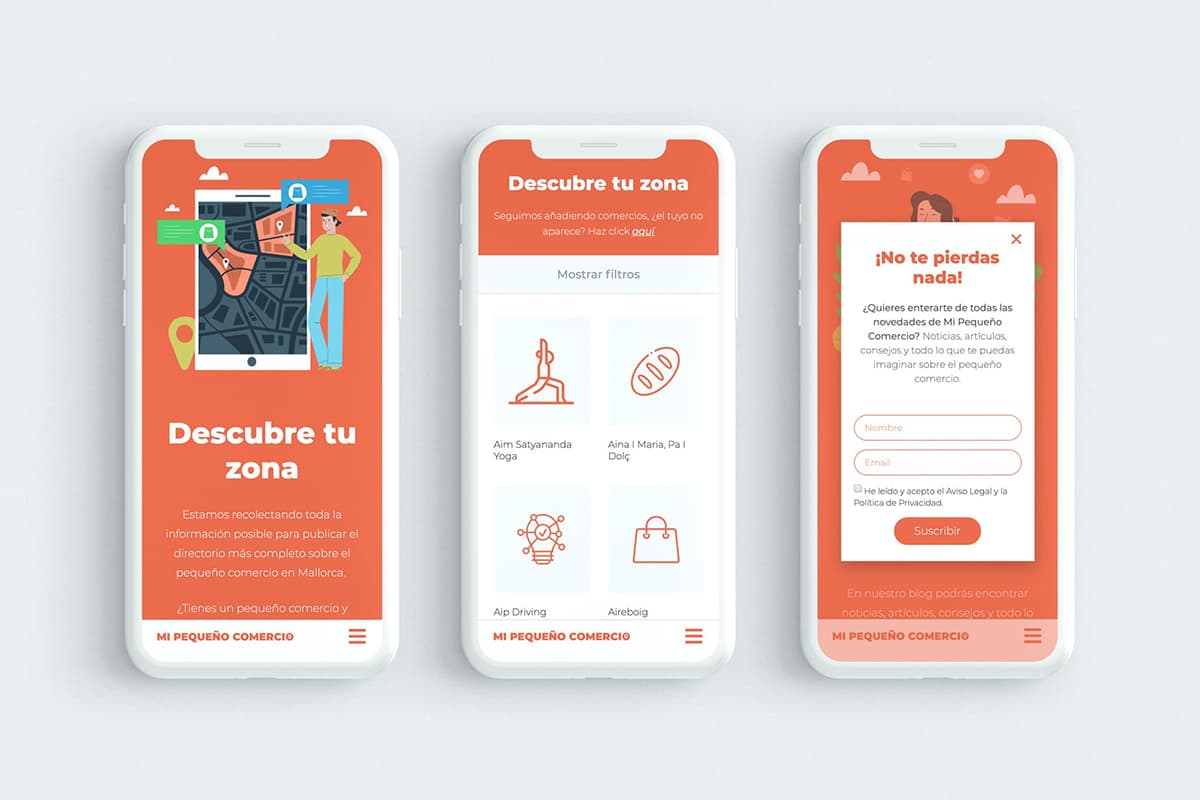
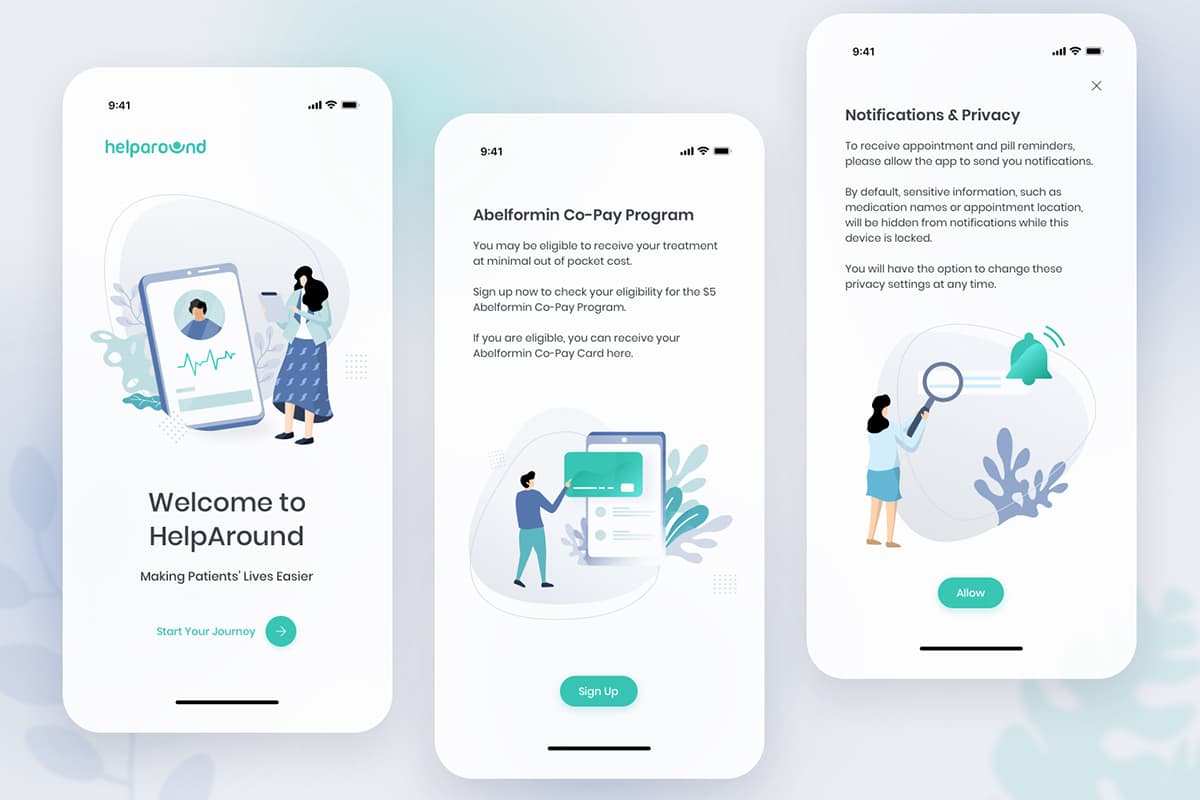
Las ilustraciones están pasando por uno de sus mejores momentos en el mundo del diseño y, especialmente en páginas web, las hemos podido ver mucho este año. Y es que resultan especialmente útiles para transmitir un concepto de manera visual haciendo que se entienda fácil y rápidamente. Las ilustraciones son ideales para acompañar un buen storytelling y para aportar una sensación de cercanía en el entorno digital.


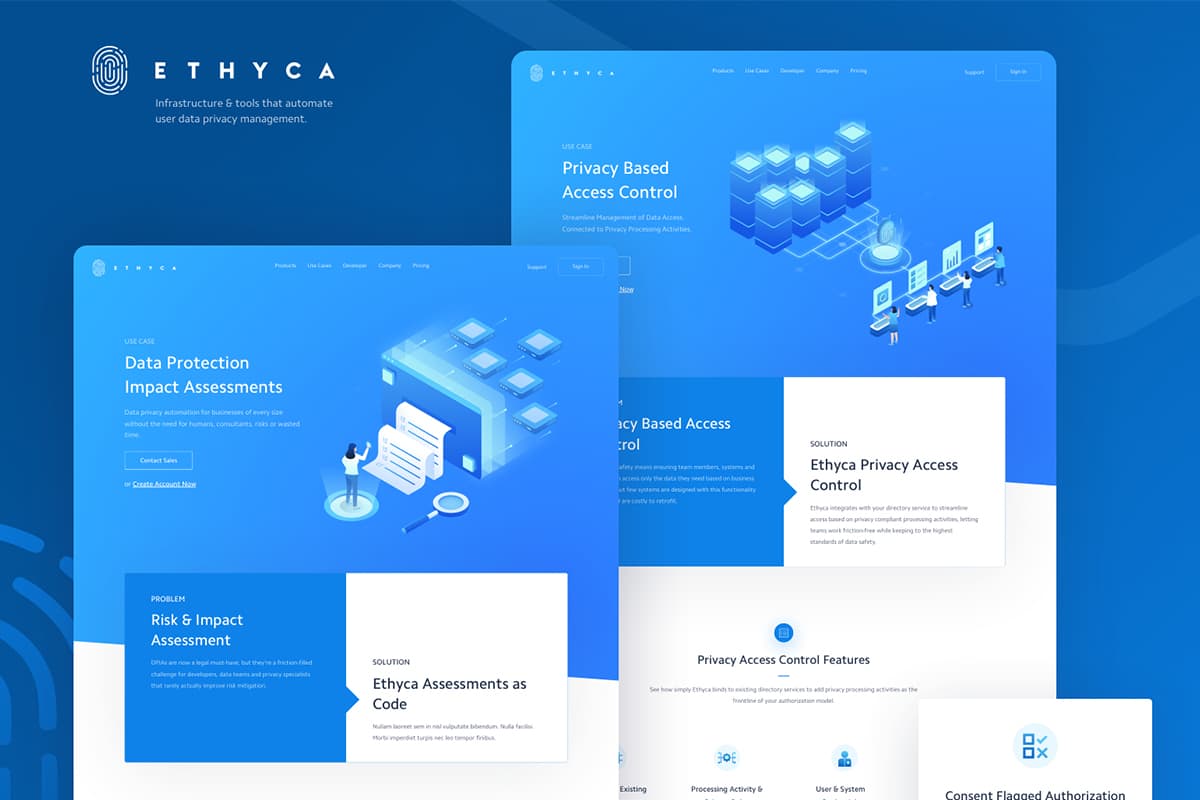
Además, las ilustraciones isométricas han experimentado un gran boom, en especial en el sector de la banca digital y las criptomonedas.


3. 3D y realismo
El 3D ha sido uno de los puntos fuertes en diseño gráfico este año y era evidente que se iba a aplicar en el diseño de interfaz, dando lugar a páginas web con contenidos hiperrealistas.


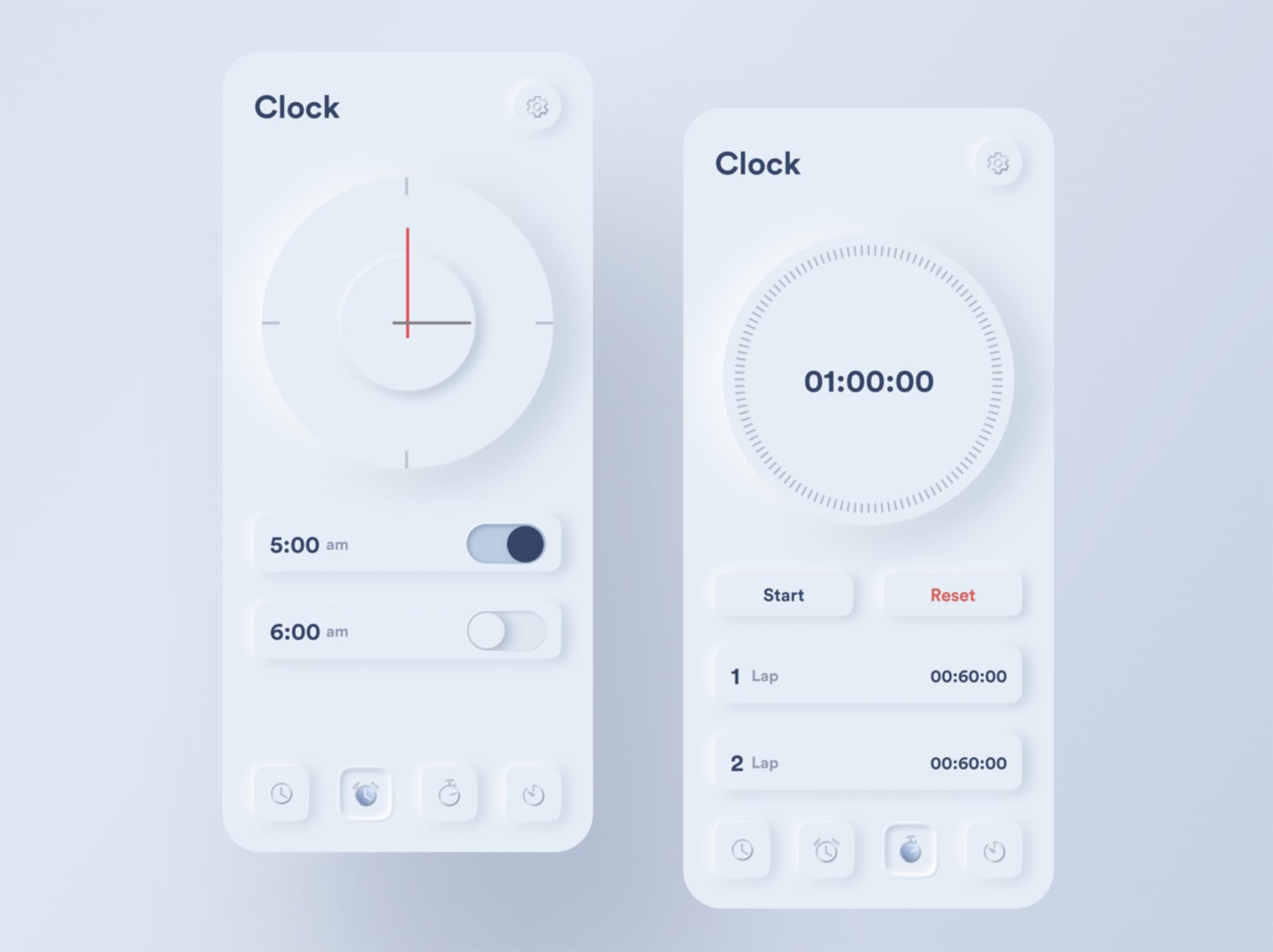
De hecho, así como hace unos años estuvo de moda un concepto llamado Skeuomorphism, ahora tenemos su versión mejorada: el Neuromorphism. Esto es la combinación de diseños planos con texturas, profundidades, sombras y otros elementos que les aporten un resultado realista.

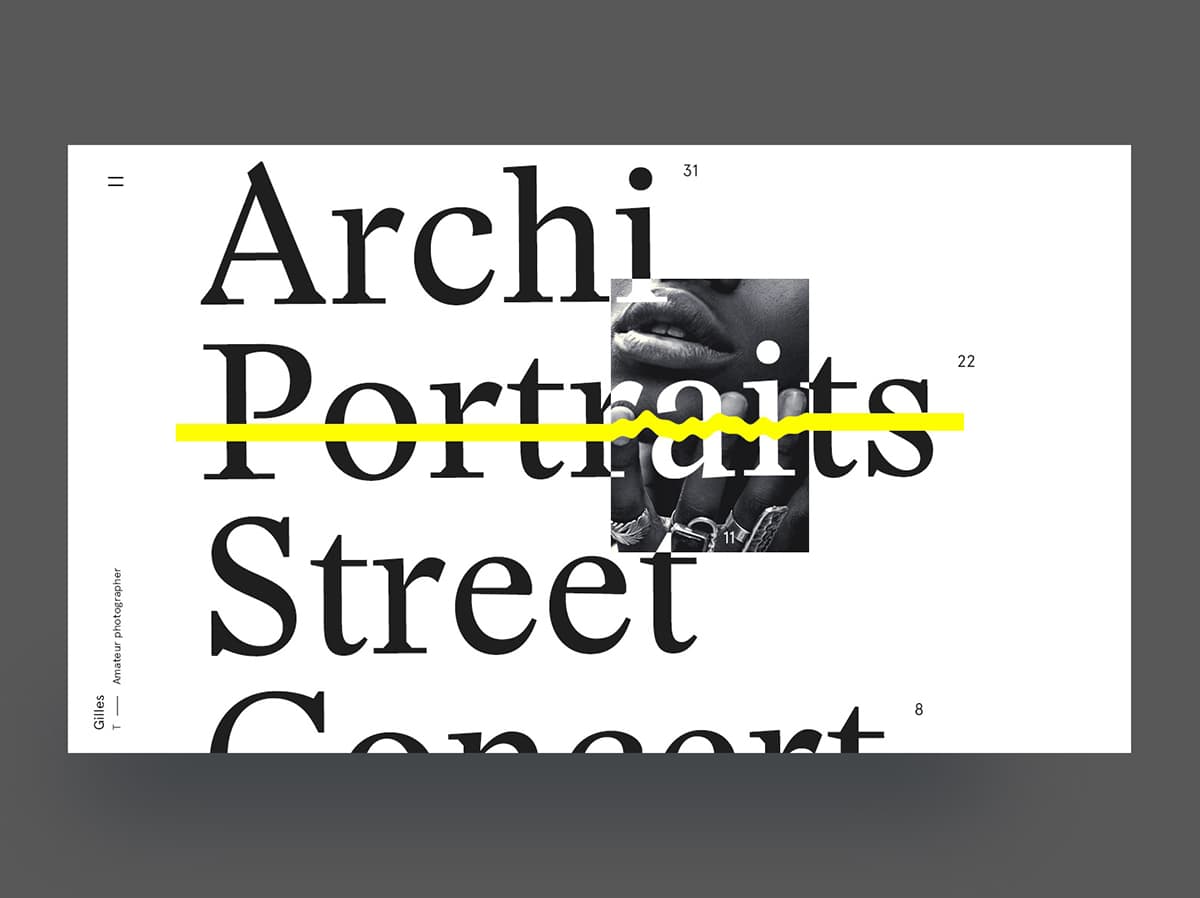
4. Maxi-tipografías como protagonistas
Igual que el 3D, la tipografía ha sido una de las grandes protagonistas en diseño este año y también lo hemos podido observar en las páginas web, donde han aparecido múltiples tipografías hechas a medida, originales, creativas y, sobre todo, cuanto más grandes mejor, a ser posible en negrita.

5. Animaciones
Una imagen en movimiento capta más fácilmente la atención del espectador que una estática, de ahí el auge de las animaciones en los últimos años. Y este dinamismo no lo hemos visto únicamente en animaciones, sino que hay movimiento en todos lados, como los efectos hover, que son aquellos en los que al pasar el cursor por encima de un elemento se produce un cambio o movimiento.

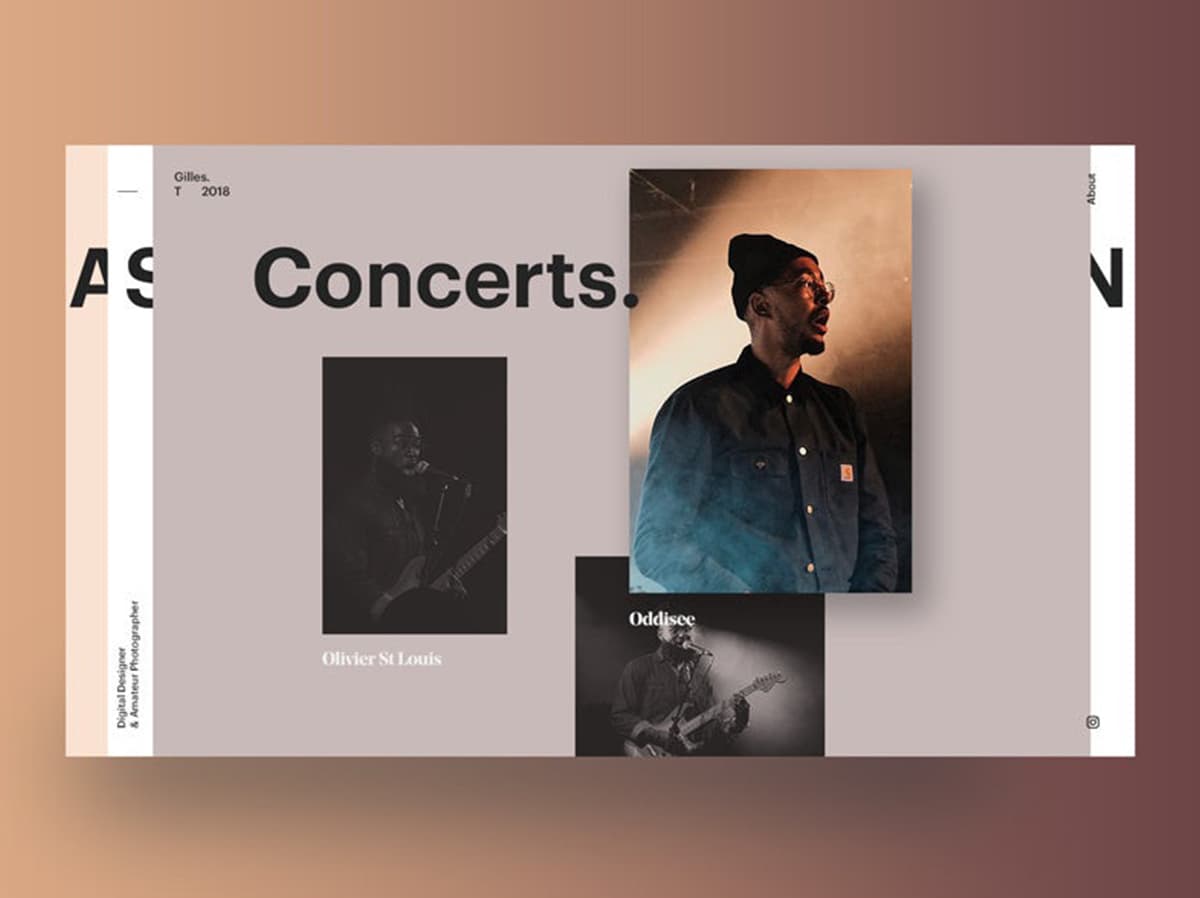
6. Asimetrías
Las páginas web con identidad propia que reflejan autenticidad están a la orden del día y es que, en un mundo en el que los usuarios navegan por múltiples páginas web cada día, es necesario destacar para llamar su atención.


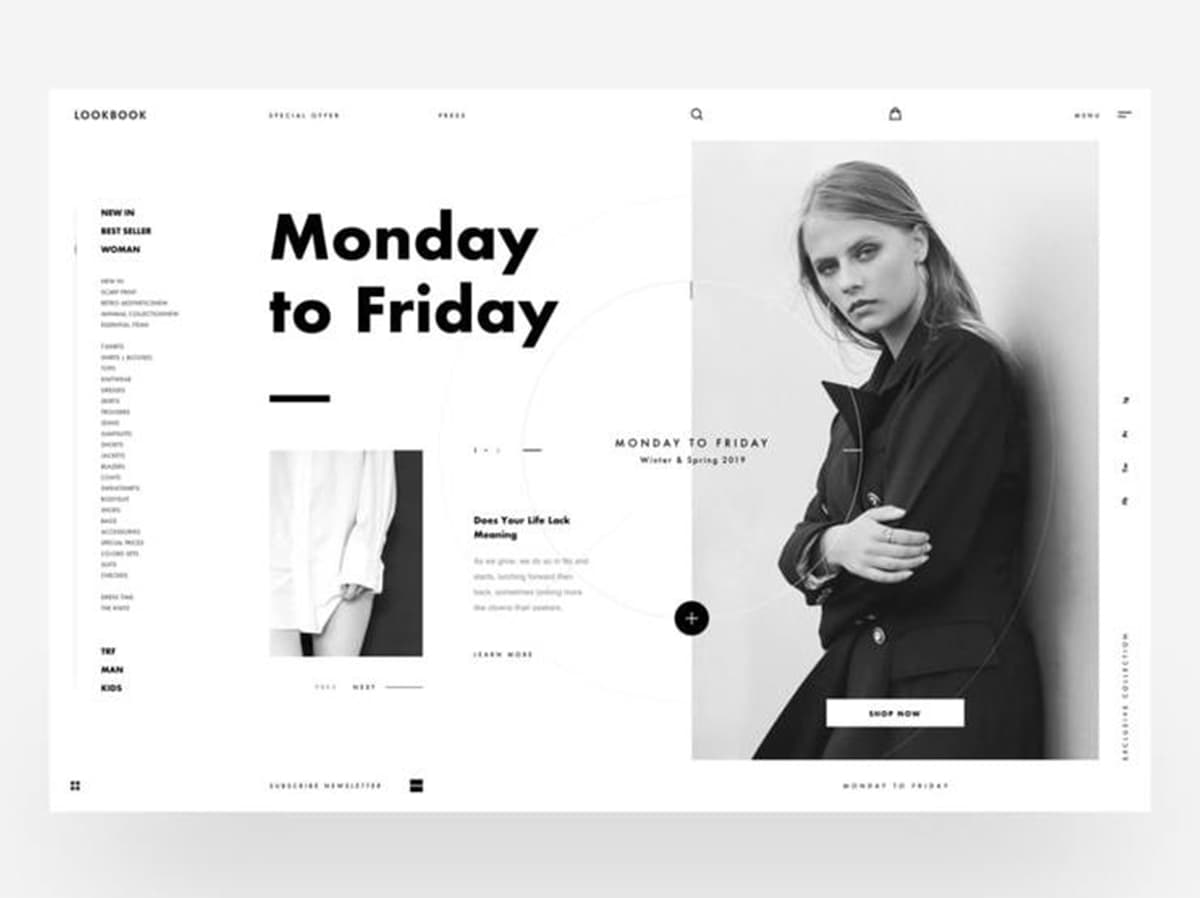
7. Minimalismo
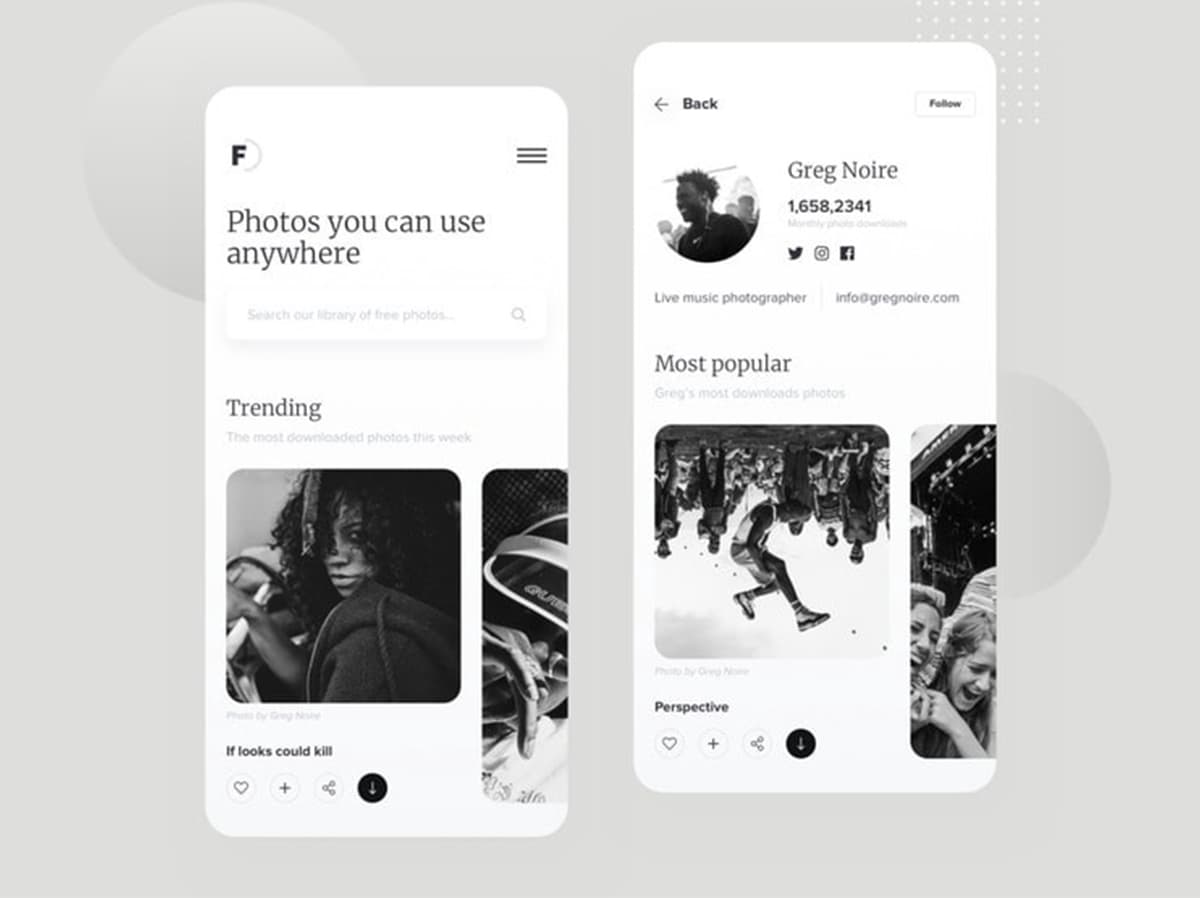
El minimalismo sigue en pie tras arrasar durante varias temporadas y este año no ha sido menos. Y es que su éxito no se debe únicamente a la estética, sino que va íntimamente ligado al uso que hacemos del teléfono móvil, el diseño Mobile-First y anteponer interfaces sencillas y simples que resulten funcionales.


No sabemos cuáles de estas tendencias de diseño web seguirán en auge el próximo 2021, de lo que podemos estar seguros que ha venido para quedarse es la navegación móvil. Por lo tanto, es esencial que, como mínimo, las páginas web sean responsive, es decir, que se adapten a todo tipo de pantallas. Dando un paso más allá, lo óptimo es realizar un diseño Mobile First, y esto lo vamos a ir viendo cada vez más hasta que se vuelva la norma.
En este artículo te explicamos cómo estructurar y organizar tu página web de manera correcta. ¿Necesitas crear una página web o actualizar la que se ha quedado obsoleta? Contáctanos y te asesoraremos sin compromiso.




