
Web
Cómo optimizar tu página web mediante un diseño responsive
26 febrero, 2020

Descubre en qué consisten las páginas web responsive, por qué son necesarias y qué beneficios aportan
No es ninguna novedad que en la actualidad cada vez se utiliza más el dispositivo móvil y éste se ha vuelto un elemento imprescindible en el día a día de gran parte de la población. Por lo tanto, no es de extrañar que mientras que hace unos años la mayoría accedía a internet desde ordenadores, a día de hoy el móvil esté ganando la batalla. El último estudio realizado por la Asociación para la Investigación de Medios de Comunicación (AIMC) revela que el móvil es el principal dispositivo de conexión a internet en aproximadamente el 40% de los casos, seguido por ordenadores de sobremesa y portátiles.
Consecuentemente, resulta crucial que un buen diseño web sea flexible y adapte su formato a todo tipo de pantallas, teniendo siempre en cuenta la usabilidad y la correcta visualización. Todo ello se puede conseguir gracias al diseño responsive.
¿Qué es el diseño responsive?
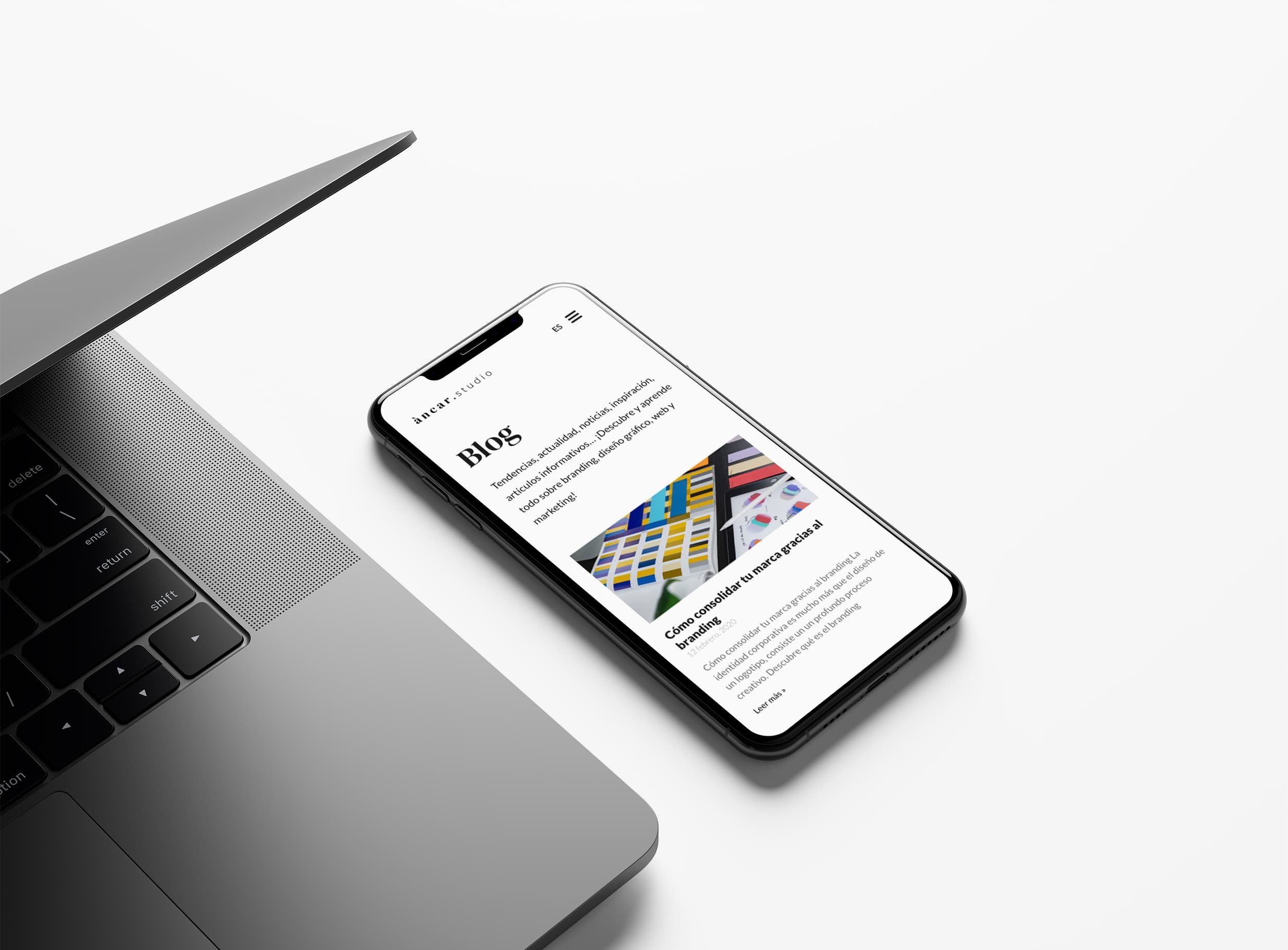
Las páginas web responsive son aquellas cuyo diseño se adapta a cualquier tipo de dispositivo (ordenador de mesa, portátil, smartphone, tablet, ipad, etc.).
Teniendo como prioridad que cualquier usuario tenga una experiencia óptima, el contenido de una web debe visualizarse correctamente desde cualquier dispositivo. El tamaño del texto y las imágenes, por ejemplo, deben adaptarse para evitar que los contenidos se superpongan o que aparezcan letras de tamaños desproporcionados, entre otros.
Asimismo, no basta con que estéticamente una web funcione en cualquier dispositivo, ésta también debe ser funcional. Por lo tanto, el menú de navegación no será el mismo en una visualización desde pc que desde móvil. Si quieres profundizar en el tema, te recomendamos que leas nuestro artículo sobre Mobile First.

Ventajas de las páginas web responsive
No nos cansaremos de repetir que una página web es en muchos casos la primera toma de contacto entre un cliente y una marca, por lo que una buena impresión es esencial. Acceder a una web difícil de entender, usar y visualizar se traduce en un apariencia desfasada y poco interesante. Además, desde el año 2015 el algoritmo de Google penaliza en términos de posicionamiento a aquellas webs cuyo diseño no sea responsive. Considera que este tipo de páginas han quedado obsoletas por lo que aparecen cada vez más abajo en el buscador de Google. Por ende, un diseño responsive es muy favorable en cuanto a términos de SEO.
Otra de las ventajas de este tipo de diseño es que resulta más económico, ya que tradicionalmente se diseñaban diferentes páginas para cada dispositivo, lo que aumentaba tanto el coste como los recursos. Crear una única página web resulta más eficiente, rápido y barato.
Además, al centrarse en una experiencia del usuario optimizada y personalizada se consigue aumentar su interés y reducir la tasa de rebote, es decir, que el usuario abandone la página web sin haber interactuado con la misma.
En definitiva, hay una cosa que está clara, y es que el diseño responsive ya es una realidad. Puedes consultar algunas de las responsive web que hemos realizado como la de Aina Lanas o la de EGOS International Works. ¿Y tú, ya has adaptado tu web?