
Web
Te presentamos la última tendencia de diseño web que ha venido para quedarse: el Mobile First
4 junio, 2020

Descubre en qué consiste el Mobile First, qué ventajas aporta y de dónde surge esta nueva filosofía de diseño
Ya os contábamos en este artículo sobre responsive webs que a día de hoy los usuarios navegamos por internet principalmente desde nuestro teléfono móvil.
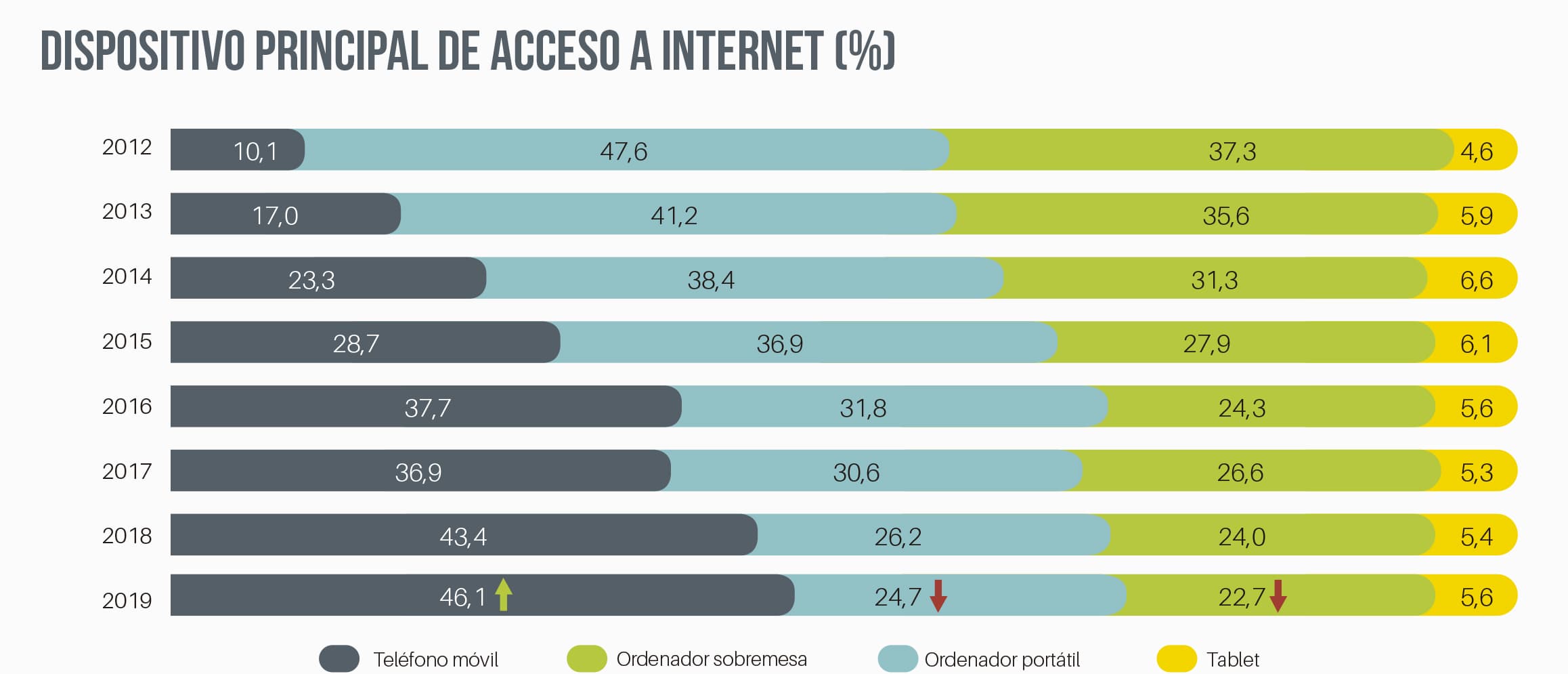
Como refleja el último estudio realizado a finales de 2019 por la Asociación para la Investigación de Medios de Comunicación (AIMC), el móvil se ha convertido en el principal dispositivo de acceso a internet:

Mientras que en 2012 sólo el 10% de las conexiones a internet se realizaban a través de un dispositivo móvil, a finales de 2019 suponen más del 46%. Contrariamente, el acceso a internet desde ordenadores ha ido disminuyendo, reduciéndose a la mitad aproximadamente durante ese periodo de tiempo. Además, se estima que los dispositivos móviles sigan aumentando su protagonismo en los próximos años.
También os hablamos previamente sobre el algoritmo de Google, que desde 2015 penaliza a aquellas páginas webs que no sean responsive, es decir, que no se adaptan a todo tipo de dispositivos. Queremos recalcar el hecho de que una página web se adapte a todo tipo de pantallas ya no es opcional, si no que es obligatorio. Si no estás seguro si tu página web se adapta correctamente a todo tipo de dispositivos, Google pone a tu servicio este test para comprobarlo.
Teniendo en cuenta estos dos factores: que el móvil es el principal dispositivo de acceso a internet y que resulta indispensable que una página web sea responsive, hoy venimos a hablar sobre el diseño Mobile First.
¿Qué es el diseño Mobile First?
Mobile First es un concepto que nace precisamente bajo este contexto y es que, si la mayoría de nosotros accedemos a internet a través de un dispositivo móvil, ¿por qué no empezar a diseñar una página web en este formato primero?
El Mobile First consiste precisamente en eso, en comenzar a diseñar una página web primero en versión móvil, y una vez optimizada para estos dispositivos, ampliarla para versión portátil, escritorio, etc.
Es una filosofía de diseño que empezó a implantarse hace no mucho, cada vez más en auge y que realmente va a marcar el futuro en cuanto a diseño web se refiere.
Características del diseño Mobile First
Para conseguir optimizar una página web en formato móvil y que el rendimiento sea el máximo, debemos tener en cuenta ciertos aspectos:
En general, debemos valorar que diseñamos para pantallas pequeñas, con las limitaciones que eso conlleva. La prioridad debe ser siempre la facilidad de uso y un rendimiento óptimo, por lo que debemos ser selectivos y priorizar el contenido, utilizando únicamente el que sea necesario.
La optimización del contenido juega un papel esencial. Son muchos los aspectos a considerar: el tiempo de carga, la experiencia de navegación, el tamaño del contenido (fotos, texto, botones, etc.), formularios o pop-ups adaptados, etc.
También es importante evitar software o tecnologías poco comunes en móviles, como por ejemplo flash, con tal de sortear errores, evitar que disminuya la velocidad de carga, etc.
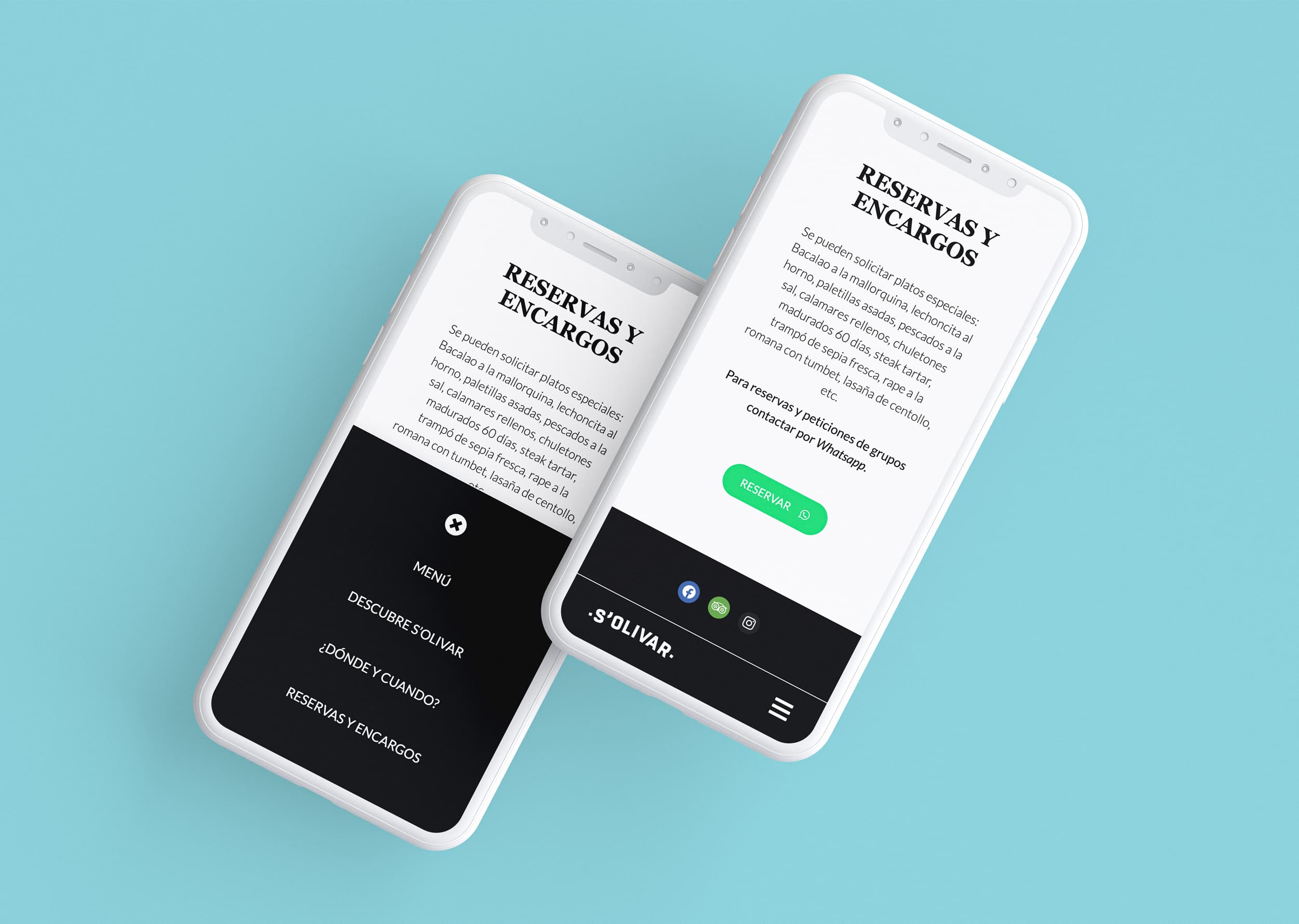
Finalmente, uno de los factores más importantes a tener en cuenta a la hora del diseño de una página web es la usabilidad de la misma. En este caso, hay que considerar que estamos tratando con pantallas táctiles principalmente. Por ejemplo, una de las medidas que poco a poco iremos viendo más y que nosotros ya estamos implementando serán los menús en la parte inferior derecha en las versiones móvil. De este modo y, reparando en cómo sujetamos y utilizamos este tipo de dispositivos, resulta mucho más cómodo para un usuario hacer click en el menú con su dedo pulgar.
Si quieres saber más sobre cómo hacer una web funcional, te recomendamos este artículo sobre cómo estructurar correctamente tu página web.

Ventajas del Mobile First
En primer lugar, cabe destacar que el diseño Mobile First contribuye a la mejora del SEO, es decir, a que una página web se posicione favorablemente en los buscadores. Esto es debido en parte a que, como decíamos, Google penaliza a aquellas páginas webs que no estén adaptadas a diversos dispositivos.
Además, recientemente Google ha empezado a utilizar el Mobile First Index. Esto supone que cuando uno realiza una búsqueda en Google y éste rastrea diferentes páginas web para ordenarlas según su algoritmo, la versión que rastrea por defecto es la versión móvil, en vez de la versión escritorio como hacía antiguamente. Por lo tanto, tener una página web explícitamente diseñada para móvil, optimizada y con pleno rendimiento, supone una buena valoración para Google, que nos premiará a la hora del SEO.
Asimismo, mejorar la usabilidad de una página web se traduce en una mejora de la experiencia para el usuario. Cuando un usuario está navegando por una página web y tiene una experiencia satisfactoria, por lo general, se alargará la permanencia en la web, se disminuirá la tasa de rebote y las probabilidades de que el usuario regrese aumentará.
Nosotros ya estamos implementando el diseño Mobile First, como puedes ver en la página web que realizamos recientemente para el restaurante s’Olivar. ¡Contáctanos si tú también quieres la tuya!